Hey there, fellow tech enthusiasts! 🚀 So, I've been poking around some apps lately, playing with their APIs. And guess what? It's so easy to find the most basic vulnerabilities in some of the apps out there.
I won't name the companies as the bugs might still be out there. I'll just walk you through the journey – how I uncovered these sneaky bugs. I won't be doing any fancy things here, just a backend dev checking the APIS response and request.
Tools
Let me share the tools I use to find these issues. I mainly rely on two:
Chrome Dev Tools
It's a handy tool in your web browser. With it, you can easily inspect the API details like what data is being sent (payload), what comes back in the response, and other technical details like headers.

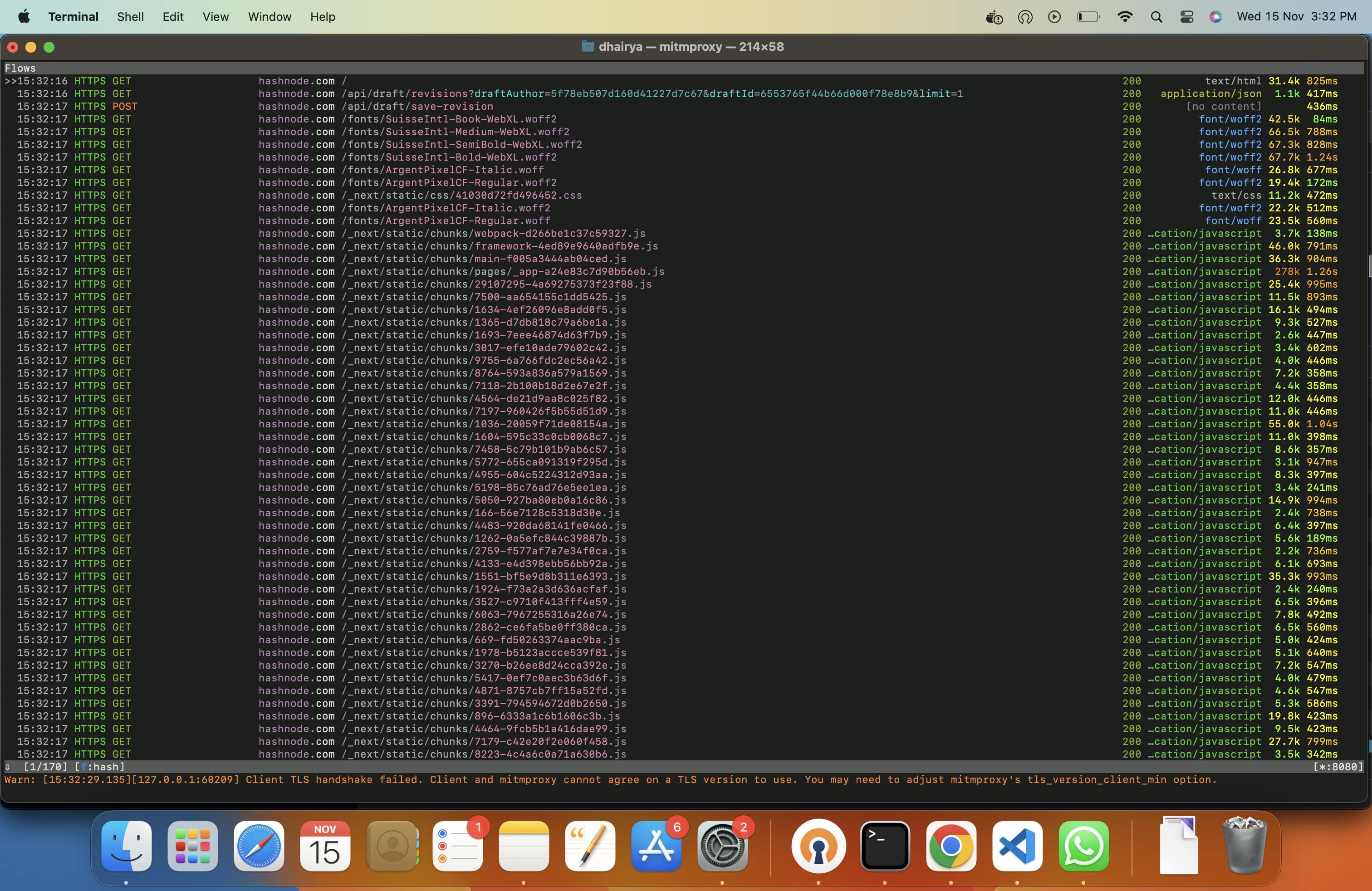
MITM-Proxy
I use a tool called MITM proxy to inspect and tweak the communication between my mobile app and its server. It's like having a mediator in the middle – all the data goes through this mediator before reaching its final destination. With this tool, I can see and modify the information my app sends to the server and the responses it gets. It's a handy way to understand and control what's happening behind the scenes in the app's communication.
If you want to learn more, you can check it out here- MITM-PROXY
Setup instructions for MitmProxy on ios/android - BLOG
Mitmproxy can be run on the terminal or on the browser as well. I prefer the terminal for this.
Here are some basic commands I use with Mitmproxy:
Filtering Traffic:
- To see only specific traffic, press 'f', and enter a regex. This filters and shows only the traffic that matches that pattern.
Intercepting Traffic:
- Press 'i', and enter a regex to intercept specific traffic. This allows you to control and modify requests or responses.
Continuing Intercepted Requests:
- When a request is intercepted, go to it and press 'a' to continue the request, letting it proceed.
Viewing Request Details:
- Press 'enter' to see all the details of a selected request.
Editing Request, Response, or Header:
- Move to the request page and press 'e' to edit details such as the request itself, the response, or headers.
Copying Request as Curl:
- To copy a request as a curl command, go to the request and press 'w'. Then input 'export.clip curl @focus'. This copies your curl request to the clipboard.

Vulnerabilities
OTP with unlimited retries
I came across an app where there was no limit on how many times you could try entering an OTP (One-Time Password). When there's no rate limit and the OTP is only four digits long, it becomes quite easy for someone to take over an account. All you need to do is write a script to repeatedly try all possible OTP combinations through the app's API endpoint until you find the correct one.
func main() {
for i := 0; i <= 9999; i++ {
num := strconv.Itoa(i)
var otp string
if len(num) == 1 {
otp = fmt.Sprintf("000%s", num)
}
if len(num) == 2 {
otp = fmt.Sprintf("00%s", num)
}
if len(num) == 3 {
otp = fmt.Sprintf("0%s", num)
}
if len(num) == 4 {
otp = num
}
otpTry(otp)
time.Sleep(250 * time.Millisecond)
}
}
func otpTry(number string) {
url := ""
client := &http.Client{}
req, err := http.NewRequest("GET", url, nil)
if err != nil {
log.Fatal(err)
}
req.Header.Set("Content-Type", "application/json")
resp, err := client.Do(req)
if err != nil {
log.Fatal(err)
}
defer resp.Body.Close()
bodyText, err := io.ReadAll(resp.Body)
if err != nil {
log.Fatal(err)
}
fmt.Printf("%s\n", bodyText)
}
Token issued from insecure API

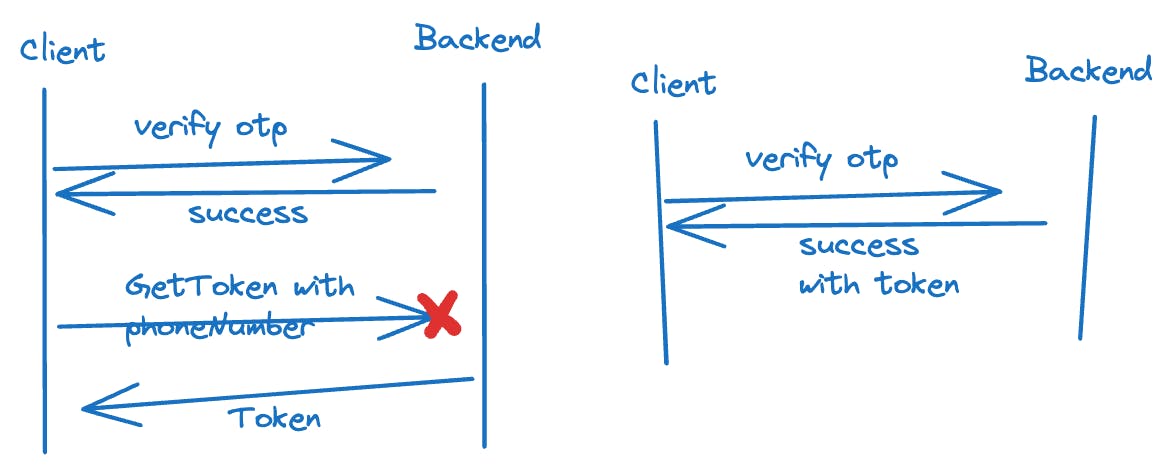
In one app, I noticed a security flaw in the OTP verification process. After verifying the OTP on the backend and confirming its validity, a separate API call was required to generate an authentication token. The problem was, this second API call only needed a phone number to create the token. This means anyone with a phone number could potentially call this API and get a token, leading to a security vulnerability.
Ideally, the authentication token should be part of the response from the OTP verification API, ensuring a more secure process.
Payment API Security
This is what the payment flow generally looks like.

In this payment flow, there could be hidden vulnerabilities. It's crucial for the backend to independently verify both the order value and payment status. If the backend doesn't use webhooks and relies on the front end to update payment status, it can be risky.
I found a case where I could create an order for any money and didn't have to complete the transaction. Since the backend trusted the frontend for order status updates, I could simply call the "update transaction status" API, mark the transaction as successful, and the money would be credited to my wallet.
In payment flows, it's essential to always double-check the order value and payment status directly from the payment service to ensure security.
Insecure Access to resources
It's crucial to ensure that any API call responsible for updating resources is properly authorized. I came across a situation where, even though the profile update API seemed secure on the surface, there was a critical oversight in the backend.
The API had a structure like this:
{
profileId: "",
email: "something@gmail.com"
}
Surprisingly, the profile IDs were basic SQL counters like 1, 2, 3, and so on. I randomly tried updating a profile with a different user's ID, and to my surprise, it succeeded. Then, I changed the email address associated with my own user to another one of my emails, and it also went through. Now I logged in using this new email id with my old password and wallahhh, I was in.
This bug was significant; it essentially allowed me to take over any account I wanted by exploiting this flaw in the profile update API. Always ensuring that API calls are properly restricted to the authenticated user is crucial for security.
Conclusion
In conclusion, uncovering and addressing vulnerabilities in API security is paramount to safeguarding user data and maintaining the integrity of online systems.
It's worth noting that throughout this exploration, no harm was inflicted on any company's systems during the process of identifying and highlighting these vulnerabilities.
If you have insights or discoveries in this realm, feel free to share them.
Happy Coding 🤡